Mengenal Fungsi Properti Word Wrap Pada Kode CSS
Mengenal Fungsi Properti Word Wrap Pada Kode CSS - Tutorial kali ini kita akan membahas salah satu dari properti CSS yakni word-wrap.

Apa itu Word Wrap?
Word Wrap jika diterjamahkan kedalam bahasa indonesia maka akan memiliki makna atau arti "Membungkus Kata". Jika sobat pernah menulis sesuatu pada suatu kertas maka biasanya dalam satu baris hanya dapat menampung beberapa kata saja. Selebihnya kata yang tidak muat pada baris pertama akan dilanjutkan pada baris berikutnya.
Dalam aturan menulis pada halaman buku yang pernah saya pelajari dahulu waktu pelajaran bahasa Indonesia, kata terakhir yang tidak bisa ditulis dalam suatu baris maka ada dua cara menuliskannya. Cara yang pertama yakni kata terakhir tersebut langsung ditulis pada baris berikutnya sedangkan cara kedua yakni dengan cara memotong beberapa karakter yang kemungkinan masih muat pada baris dan karakter sisanya ditulis di baris berikutnya. Untuk potongan pertama biasanya diakhir potongan dikasih tanda -.
Pada halaman HTML juga terdapat aturan dalam menampilkan suatu kata. Secara default kata yang tidak muat dalam satu baris pada suatu tag pembungkus html akan ditampilkan pada baris berikutnya. Akan tetapi hal ini tidak berlaku jika ada suatu kata yang memiliki jumlah karakter yang melebihi jumlah karakter yang dapat ditampung dalam satu baris, maka kata tersebut akan keluar dari tag pembungkusnya.
Untuk mengatasi hal di atas sobat dapat menambahkan properti css pada tag pembungkus kata tersebut dengan menggunakan properti word-wrap.
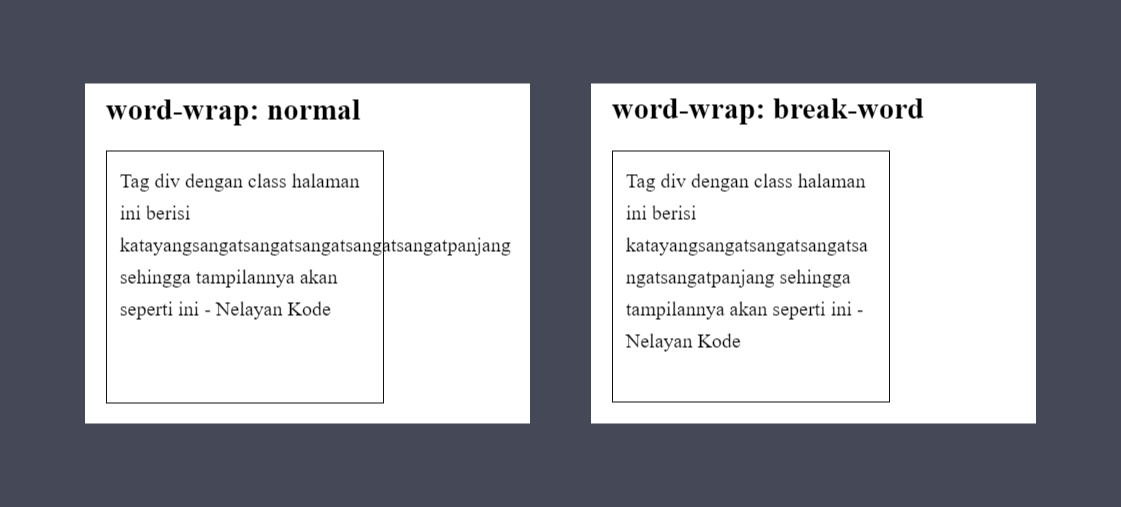
Properti word-wrap jika tidak dijabarkan dalam kode css maka ia memiliki nilai default normal. Dan untuk kasus di atas kita perlu mengubah nilai propertinya menjadi break-word.
div {
word-wrap: break-word;
}Jika sobat menambahkan kode ini maka kata yang panjang tersebut akan dipotong dan potongannya dilanjutkan pada baris baru. Sehingga hasilnya akan nampak seperti di bawah ini.

Untuk melihat demonya silahkan klik demo di bawah ini. Halaman demo saya buat 2 yakni pada halaman blog Jun Kode dan pada halaman Codepen
Demikian untuk artikel Mengenal Fungsi Properti Word Wrap Pada Kode CSS, semoga bermanfaat. Dan jangan lupa dukung penulis dengan cara mentraktir kopi di trakteer.id atau dengan cara share postingan ini.
1 comment